Daily UIという100日間、毎日デザインのお題がメールで送られてくるサービスがある。DribbbleやTwitterで「dailyui」で検索すると、いろんなデザイナーが参加した記録を見ることができる。
Tradecraftでこれを知った私は去年はじめたのだが、ものの見事に11日目で続けるのをやめてしまった。
続かなかった要因としては、「ただUI作るだけだとつまらんから、アニメの練習したかったしモーションもつけよう!」と思ったことです。


夫に私の継続性のなさを指摘されて30歳も超えてそういうのはアカンな、、と横に良い意味で厳しい人がいるので、今年中に汚名を返上すべく再開しました。今度は無理に自分から続かなくなるハードルを設けずに淡々とDaily UIしていきます。 8月末から再開して、No 12-23までひとまず終えたので、前回の挫折した記録に並びました。


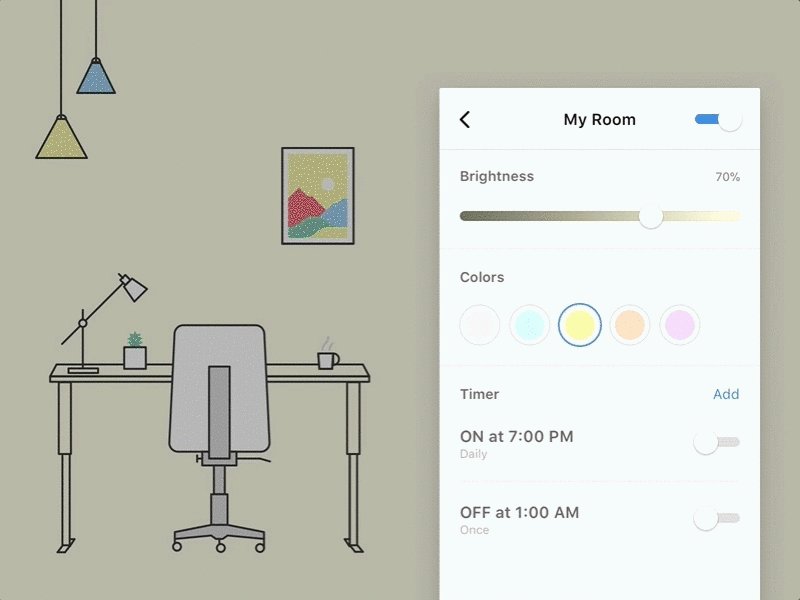
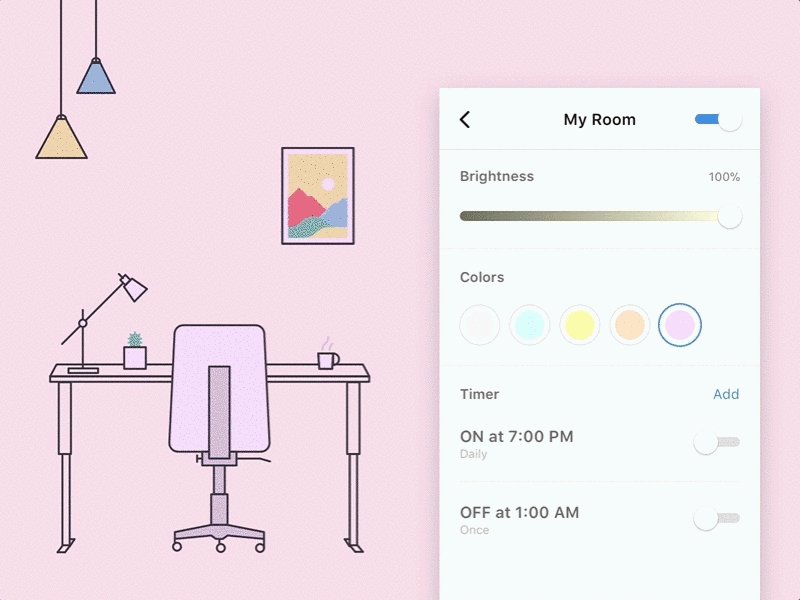
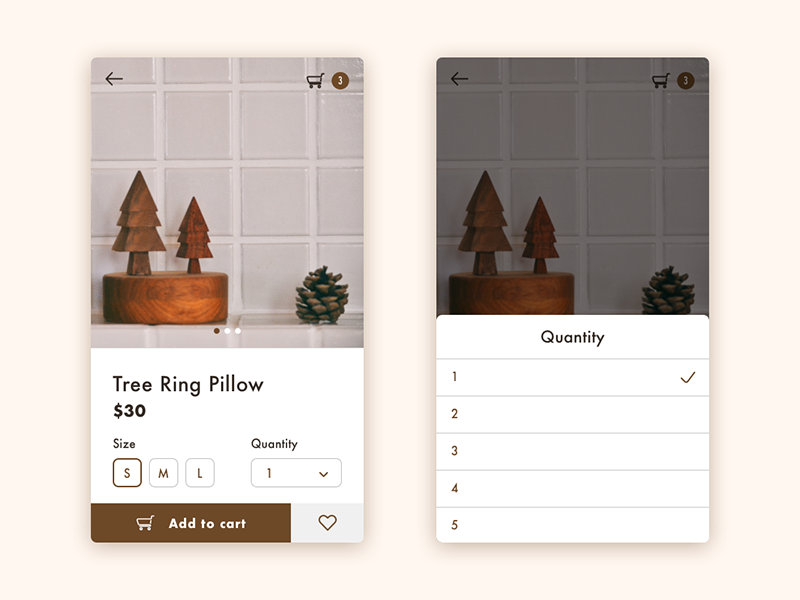
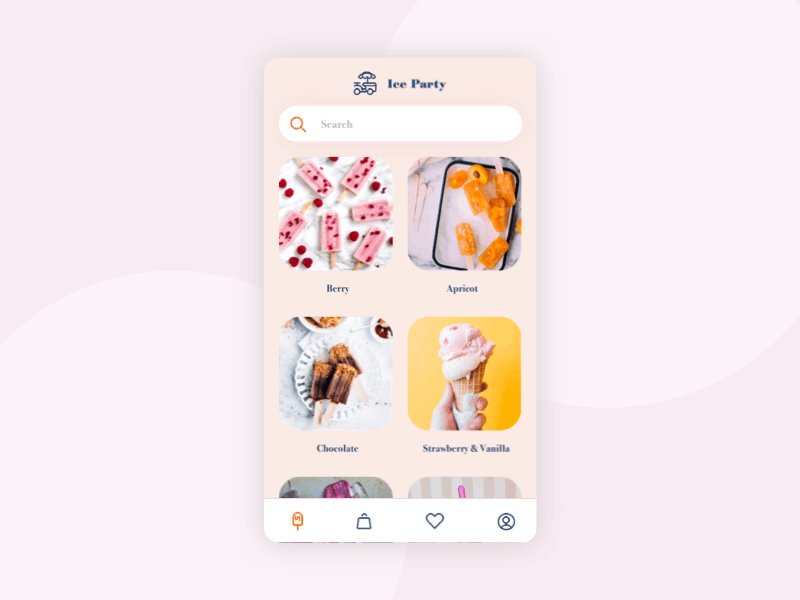
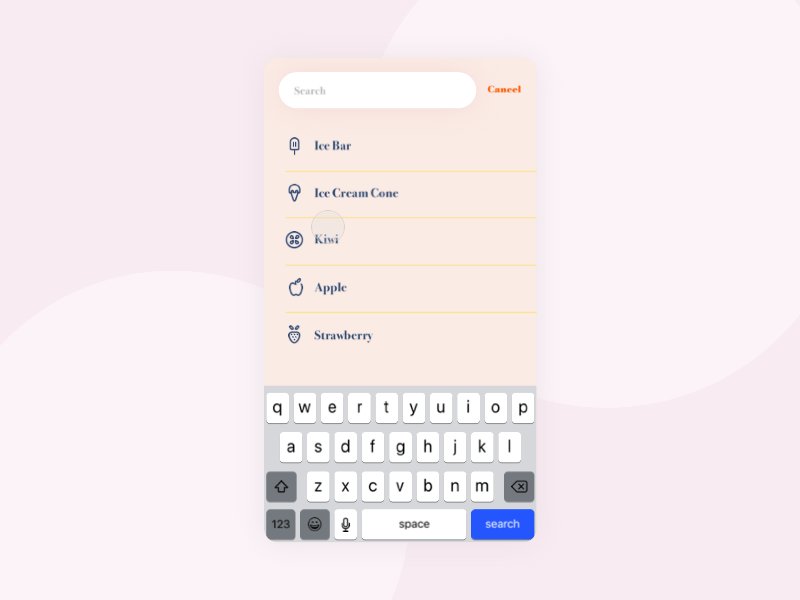
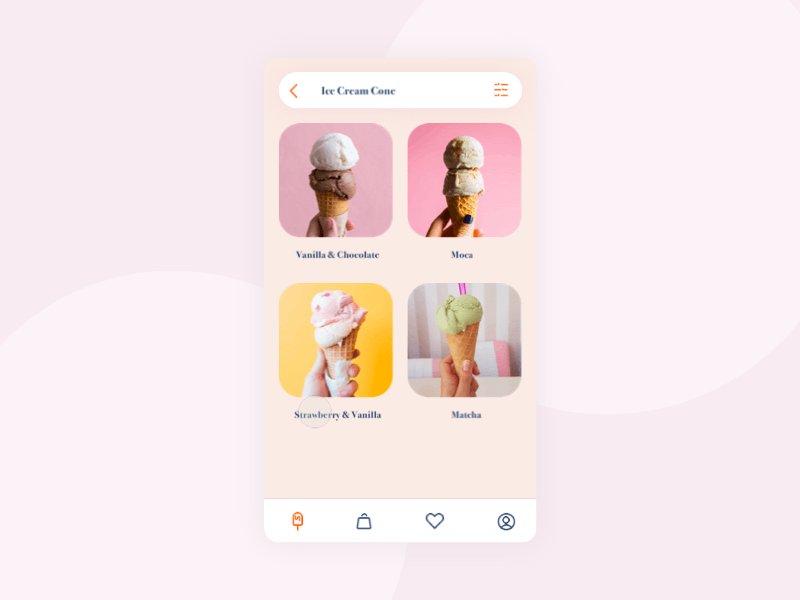
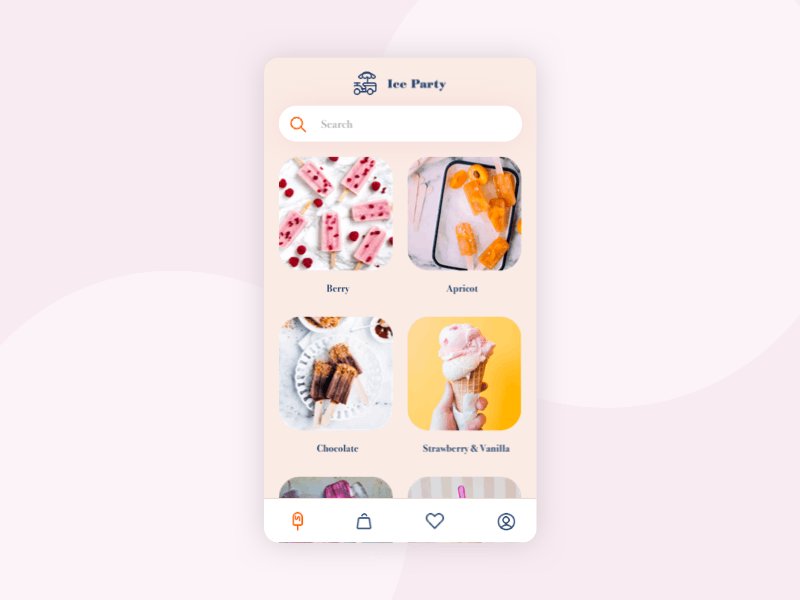
でもやっぱりただ架空のUIデザインするだけだとあまり楽しくないので、「こんなのあったらいいな」と自分が欲しいものを考えたり、仕事だと使わないような配色を使うということを心がけています。

普段ファンシーなデザインとかしないので、楽しい。使いたい色を使ってみた結果ピンク系が多くなった。
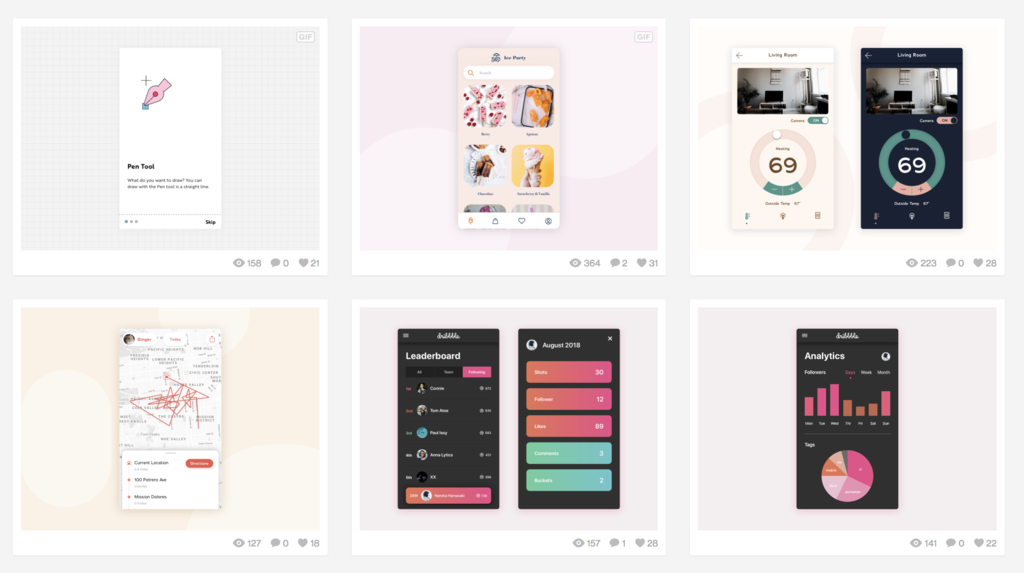
Dribbble
出来上がったDaily UIはDribbbleにアップしています。フォローやLikeもらえると励みになります...!
GitHub
Sketchファイルや、Framer、PrincipleなどのファイルもすべてGitHub上にアップしています。 気になる人がいたら参考用にご自由に開いてください。